Drawer Navigator; genellikle birden fazla, birbirleri ile ilişkisi olmayan hedefler arasında hızlıca ve kolayca geçişler yapmamızı sağlayan navigator çeşididir. Ekranımızda kalıcı olarak veya bir menü ikonu simgesiyle ulaşılıp kontrol edilebilir. Bu yazıda React Navigation altında gelen DrawerNavigator kütüphanesinin kurulumunu yapıp inceleyeceğiz.
Kurulum
Proje dizinimize gelerek komut satırı vasıtası ile ilk önce gerekli kütüphanemizi yükleyelim:
1 | npm install @react-navigation/drawer |
Kurulumumuzu yaptıktan sonra drawer yapısını görüp, daha iyi anlayabilmek açısınından basit bir örnek yapalım.
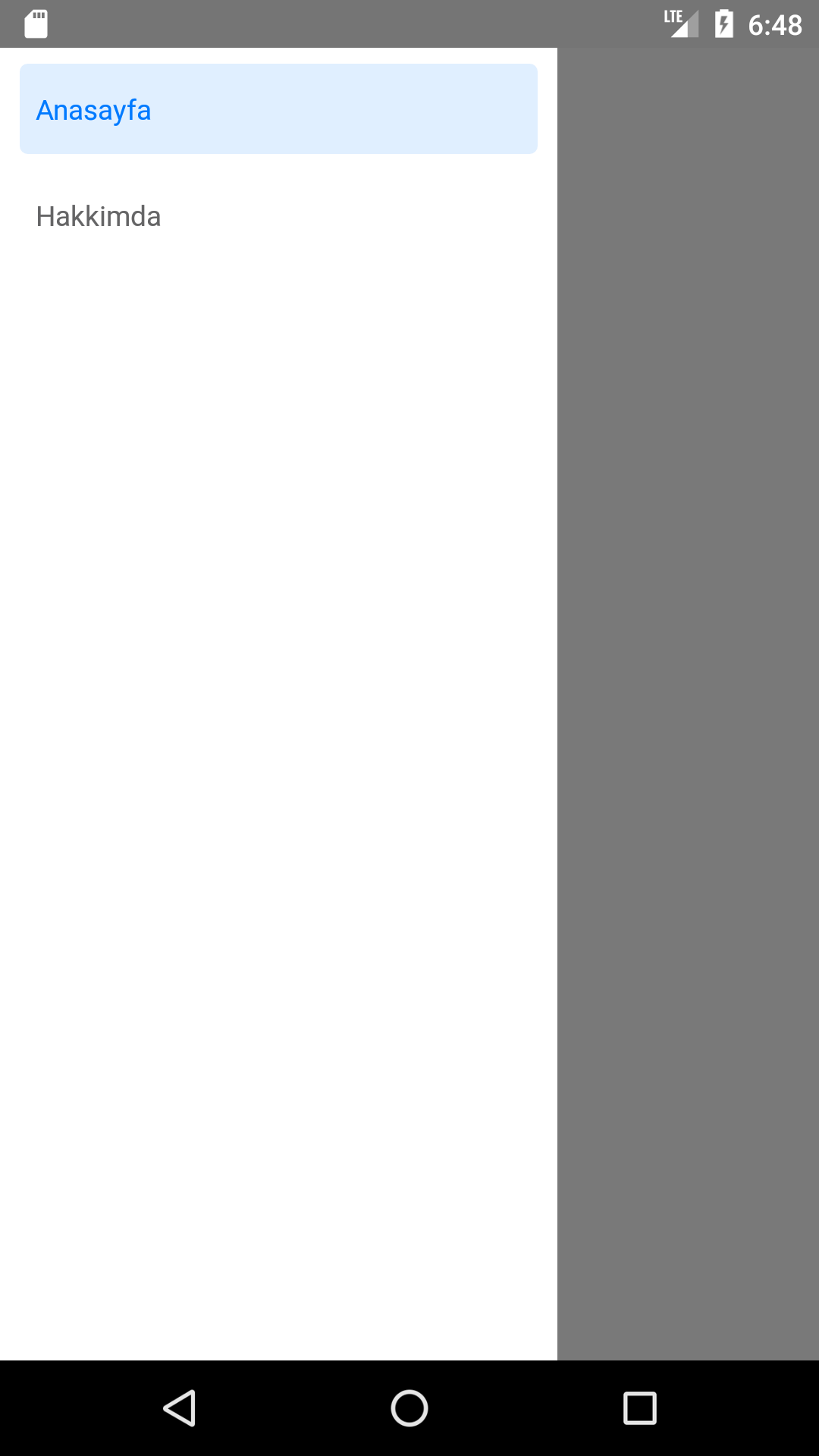
Örneğimizde iki adet ayrı ayrı Screen döndüren fonksiyonlarımızı oluşturalım. Bunlardan bir tanesi Anasayfa diğeri ise Hakkımda olsun.
- import { createDrawerNavigator } from ‘@react-navigation/drawer’ ile sayfamıza import işlemini yapalım.
- Drawer Navigator tanımı: const Drawer = createDrawerNavigator()


- Mevcut durumda drawer menusunu açmak veya kapatmak istersek;
– Açmak için: navigation.openDrawer();
– Kapatmak için: navigation.closeDrawer();
- Drawer menusunun açık veya kapalı olduğu bilgisini almak için;
– import { useIsDrawerOpen } from ‘@react-navigation/drawer’
– const isDrawerOpen = useIsDrawerOpen()
- Drawer.Navigator altındaki bazı özellikler:
– Drawer menusunun sağ veya solda açılmasını istiyorsak: drawerPosition {“right” veya “left”}
– Navigator içerisindeki ekranlara varsayılan ayarlar atamak için: screenOptions
– Drawer menusunu açarken farklı şekilde görüntüleyebiliriz: drawerType {“front”, “back”, “slide”}
– Drawer navigator için stil tanımlamaları yapmak için: drawerStyle {backgroundColor,width..}
Daha fazlası için: - React Navigation 5.x Docs
Comments