Android uygulamalarında ekranlarda kullandığımız bileşenlerin yerleşim düzeni ve ekran tasarımları Layout sınıfları tarafından sağlanır. res klasoru altında tanımlanan layout dosyaları XML formatındadır ve içerisinde Android bileşenlerine özel etiketler sayesinde farklı özellikler belirtilir.
Bütün layout sınıfları kendisi de View‘dan türeyen View Group sınıfıdan türemiştir ve layoutlara yükseklik ve genişlik değerleri atamaları zorunludur.
Ölçü Birimleri ve Tanımlamaları:
- px: Ekranın fiziksel piksel değeridir. Cihazlar arasında farklılık göstereceği için tavsiye edilmez.
- dp: Cihaz ekranlarının fiziksel yoğunluğuna bağlı göreceli, soyut birimdir. Arayüz bileşenlerinin büyüklüklerini tanımlarken sıklıkla kullanılır.
- sp: dp ile aynı şekilde fakat font boyutlarının tanımlanması için tercih edilir.
wrap_content: Kullanılan bileşenin içeriğine göre yüksekliğinin ve genişliğinin otomatik olarak düzenlenmesini sağlayan özellik.
Layout Çeşitleri
LinearLayout
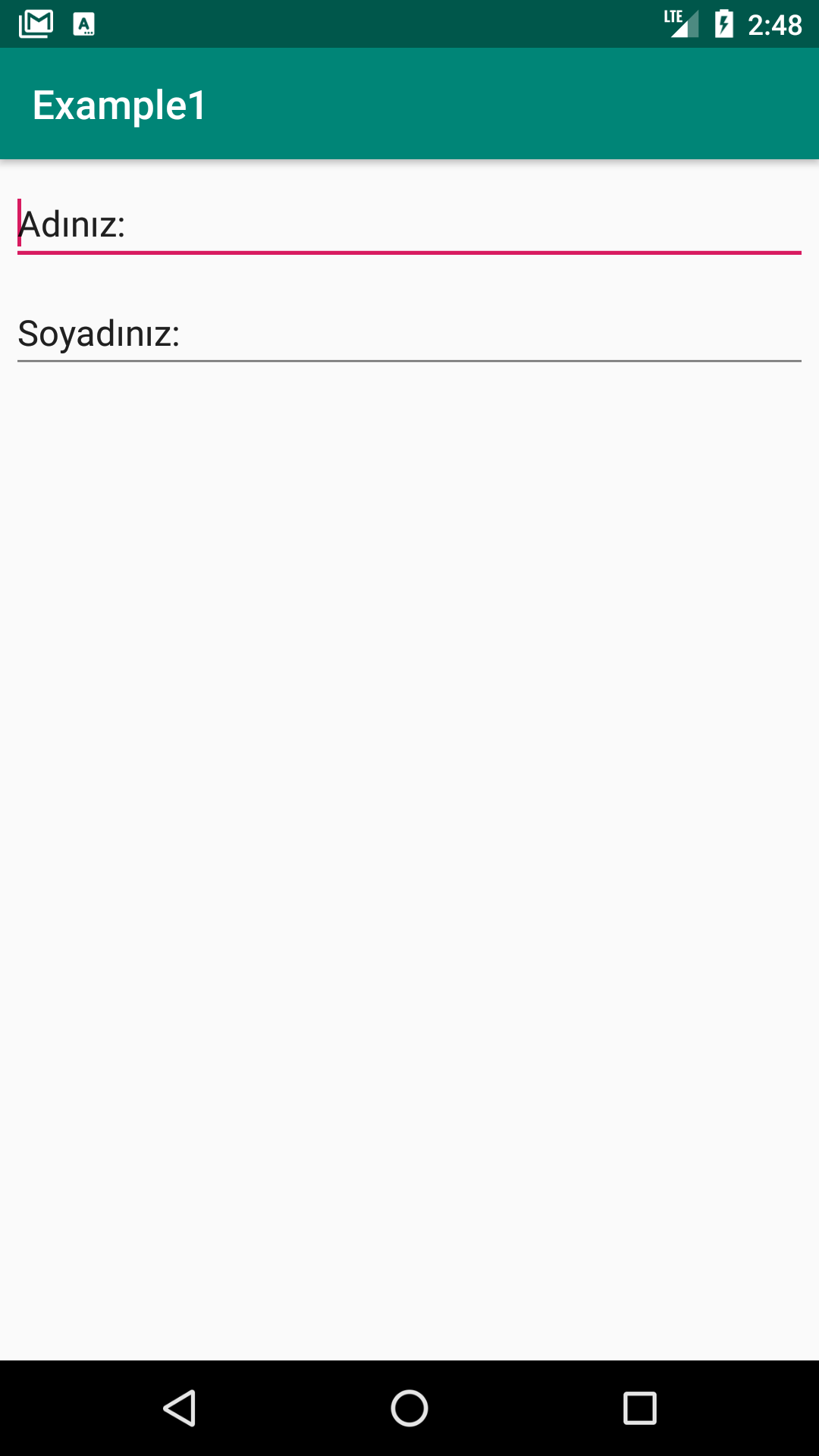
LinearLayout içinde bulunan bileşenlerin tek bir yönde diğer bir anlamda tek çizgide yerleştirip kullanmamızı sağlar. Bu hizalama horizontal (yatay) veya vertical (dikey) olabilir ve orientation özelliği sayesinde bunu belirtip kullanabiliriz.
1 | android:orientation="vertical" |
Default değeri horizontal‘dır.
Bileşenlere dışarıdan boşluk değeri ataması
- layout_marginLeft: Sol taraftan,
- layout_marginRight: Sağ taraftan,
- layout_marginTop: Yukarıdan,
- layout_marginBottom: Aşağıdan
özellikleri ile tanımlanır.
Bütün hepsinden eşit boşluk bırakılmak isteniyorsa layout_margin özelliği kullanılır.
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |

Hizalama İşlemleri (Gravity)
Hizalama işlemleri bileşenlerin bulunduğu ata bileşene göre layout_gravity özelliği ile tanımlanır.
(“left”, “right”, “center”,”top”, “bottom” “center_horizontal”, “center_vertical”)
Bileşen içerisinde bir hizalanma işlemi yapmak için de sadece gravity kullanılmaktadır.
1 | <Button |
1 | <Button |
1 | <Button |



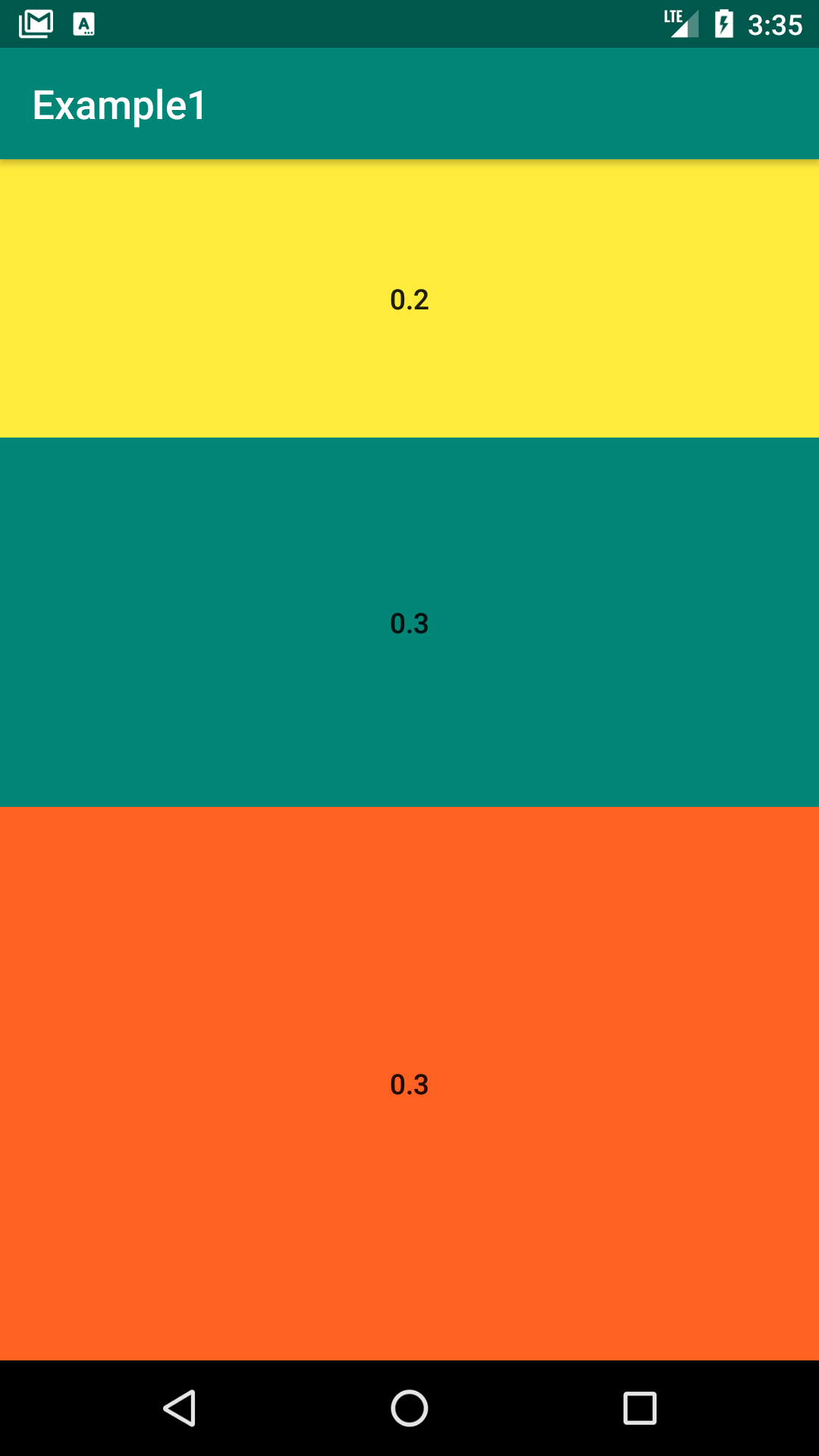
Weight Kavramı
Uygulamalarımızdaki bileşenlerin float değerler atanarak bulunduğu taşıyıcıya göre yükseklik/genişlik tanımlamalarının yapılmasını sağlar.
1 | <Button |

AbsoluteLayout
Ekranın koordinat sistemi olarak değerlendirilip buna göre içerisinde yer alan bileşenlerin konumlandırıldığı layout çeşitidir. Ekranın en üst sol köşesi (0,0) olarak belirlenmiştir.
- AbsoluteLayout “deprecated” olarak tanımlanır, yani ilerideki sürümlerde gerekli desteği alamayacağı ve kesileceği anlamına gelir. Koordinat düzeninin kapsamı cihazlarda farklılık göstereceği için kullanımı bu yüzden tavsiye edilmez.

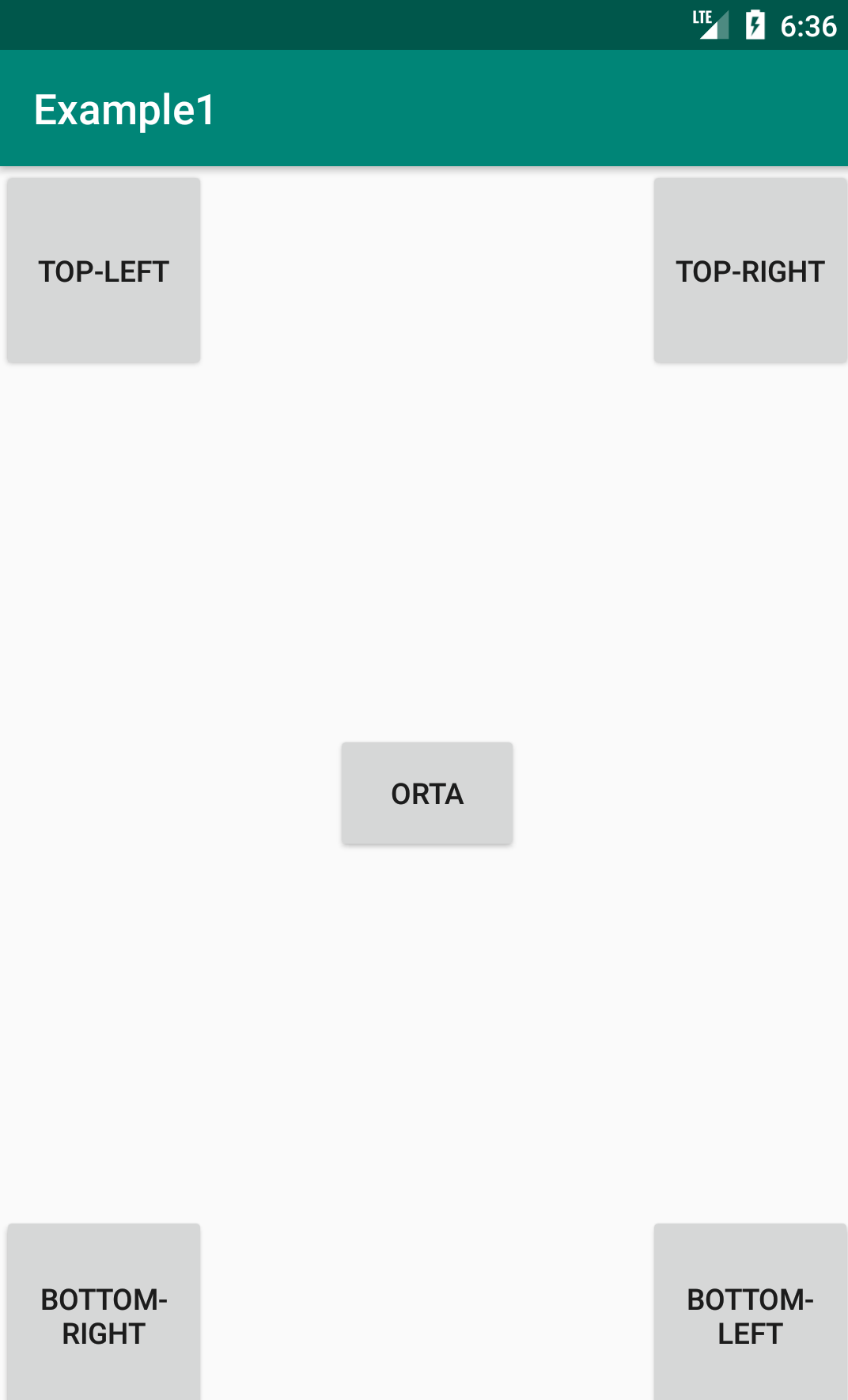
RelativeLayout
Uygulamadaki bileşenlerin diğer bileşenlere göre göreceli olarak yerleştime esasına göre uygulanır. Bir bileşenin konumu ve nerede olacağı diğer bileşenlere göre belirlenir. RelativeLayout aşağıdaki ön tanımlı özellikler ile tanımlanır.
- layout_alignParentLeft=”true”: Ata bileşene göre sola,
- layout_alignParentTop=”true”: Ata bileşene göre üste,
- layout_alignParentRight=”true”: Ata bileşene göre sağa,
- layout_alignParentBottom=”true”: Ata bileşene göre aşağıya,
- layout_centerVertical=”true”: Dikey eksende ortalama,
- layout_centerHorizontal=”true”: Yatay eksende ortalama,
- layout_below=”bilesen_id”: id ile belirtilen bileşenin altına,
- layout_toEndOf=”bilesen_id”: id ile belirtilen bileşenin yatayda sağına,
- layout_above=”bilesen_id”: id ile belirtilen bileşenin üstüne,
- layout_alignStart=”bilesen_id”: İlgiliid ile belirtilen bileşenin yatayda başlangıcına
hizalama işlemleri yapılır.
1 | |

FrameLayout
Uygulamalarda genellikle tek bileşen barındırıldığı zaman kullanılan layout çeşididir. Eğer birden fazla bileşen tanımlanırsa bileşenler üst üste konumlandırılacaktır.

GridLayout
Ekranın satır ve sütunlara bölünerek bileşenlerin yerleştirildiği layout çeşididir.
- android:rowCount: Satır sayısı
- android:columnCount: Sütun sayısı
- Hizalandırma soldan sağa ve yukarıdan aşağı şekilde yapılır.
- Bileşenlerin kaplayacağı satır sayısı layout_rowSpan, sütun sayısı ise layout_columnSpan ile belirlenir.

ConstraintLayout
Layout çeşitleri arasında hem performansı hem de uyumluluk göze aldındığında tavsiye edilen ve en çok kullanılan layout çeşididir.
- Konumlandırmada kullanılan özellikler:
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintLeft_toTopOf
- layout_constraintLeft_toBottomOf
- layout_constraintLeft_toLeftOf
- layout_constraintLeft_toRightOf
- layout_constraintRight_toTopOf
- layout_constraintRight_toBottomOf
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintBaseline_toBaselineOf
Bileşenleri birbirlerine göre ya da ata bileşenlerine göre yerleştirmemizi sağlar. Örnek vermek gerekirse;
2 adet ButonA ve ButonB adında butonlarımız olsun.
- ButonB, ButonA’nın sağında kalsın istiyorsak; ButonB’nin constraintLeft‘inin toRightOf‘una ButonA tanımlanması gerekir.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/ButonA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ButonA"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/ButonB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ButonB"
app:layout_constraintLeft_toRightOf="@+id/ButonA"
app:layout_constraintTop_toTopOf="parent"/>
androidx.constraintlayout.widget.ConstraintLayout> - ButonB, ButonA’nın altında kalmasını istiyorsak; ButonB’nin constraintTop‘ının toBottomOf‘una ButonA tanımlanması gerekir.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/ButonA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ButonA"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/ButonB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ButonB"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ButonA"
/>
androidx.constraintlayout.widget.ConstraintLayout>
- Bir bileşeni yatayda ortalamak için;
1
2app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" - Bir bileşeni dikeyde ortalamak için;
app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent"
```
Bileşeni yatay ve dikeyde belli bir orana göre hizlandırmak istenildiği zaman bias özelliği kullanılır.
0; yatayda en sol, dikeyde en üst
1; yatayda sağ, dikeyde en alt değeri belirtir.layout_constraintHorizontal_bias ile yatayda,
layout_constraintVertical_bias ile de dikeyde bias değeri ataması yapılır.Örnek vermek gerekirse, bir bileşene;
app:layout_constraintHorizontal_bias=”0.8”
app:layout_constraintVertical_bias=”0.3” atamaları yapıldığı zaman yatay hizada 0.8 oranında, dikey hizada ise 0.3 oranında hizalamış oluyoruz.
Kaynak : Dr. Abdullah Talha KABAKUŞ (http://akademik.duzce.edu.tr/talhakabakus)

Comments