React Native uygulamalarımızda listeleme veya sıralama işlemi yapılacağı zaman akla ilk gelen ve kullanılan bileşen FlatList’tir. FlatList diğer bir tercih olan ListView’e göre daha hızlı ve performanslı çalışması nedediyle tercih sebebi olmuştur. Bu yazımızda FlatList kullanımını inceleyeceğiz.
FlatList bileşenin en çok kullanılan özelliklerini bakacak olursak:
- data: Bileşenimiz içerisinde yer alacak ve sıralanacak veri bütünü. Bir array tipinde veri olmalıdır.
- renderItem: Verilerimizi atadıktan sonra bu verilerin kullanıcıya bir şekilde sunulması gerekiyor. Listedeki elamanların kullanıcı arayüzünde nasıl görünmesini istiyorsak, ilgili return edilecek bileşenleri yazdığımız yerdir. Fonksiyon tipinde yazılır.
- keyExtractor: Listedeki her bir elamana özel anahtar değer atamasının yapıldığı alandır. Bu değer “string” tipinde olmalıdır.
- onRefresh: Liste bileşenimizde herhangi bir yenileme işlemi yaptığımızda tetiklenecek olan fonksiyondur. Yenileme işlemi yapıldıktan sonra yapılacak olan işlemler bu fonksiyon içinde tanımlanır.
- extraData: Buraya atanacak bir state değişkeni değiştirildiği zaman liste kendisini otomatik olarak yeniler. Yani FlatList yeniden render edilmiş olur.
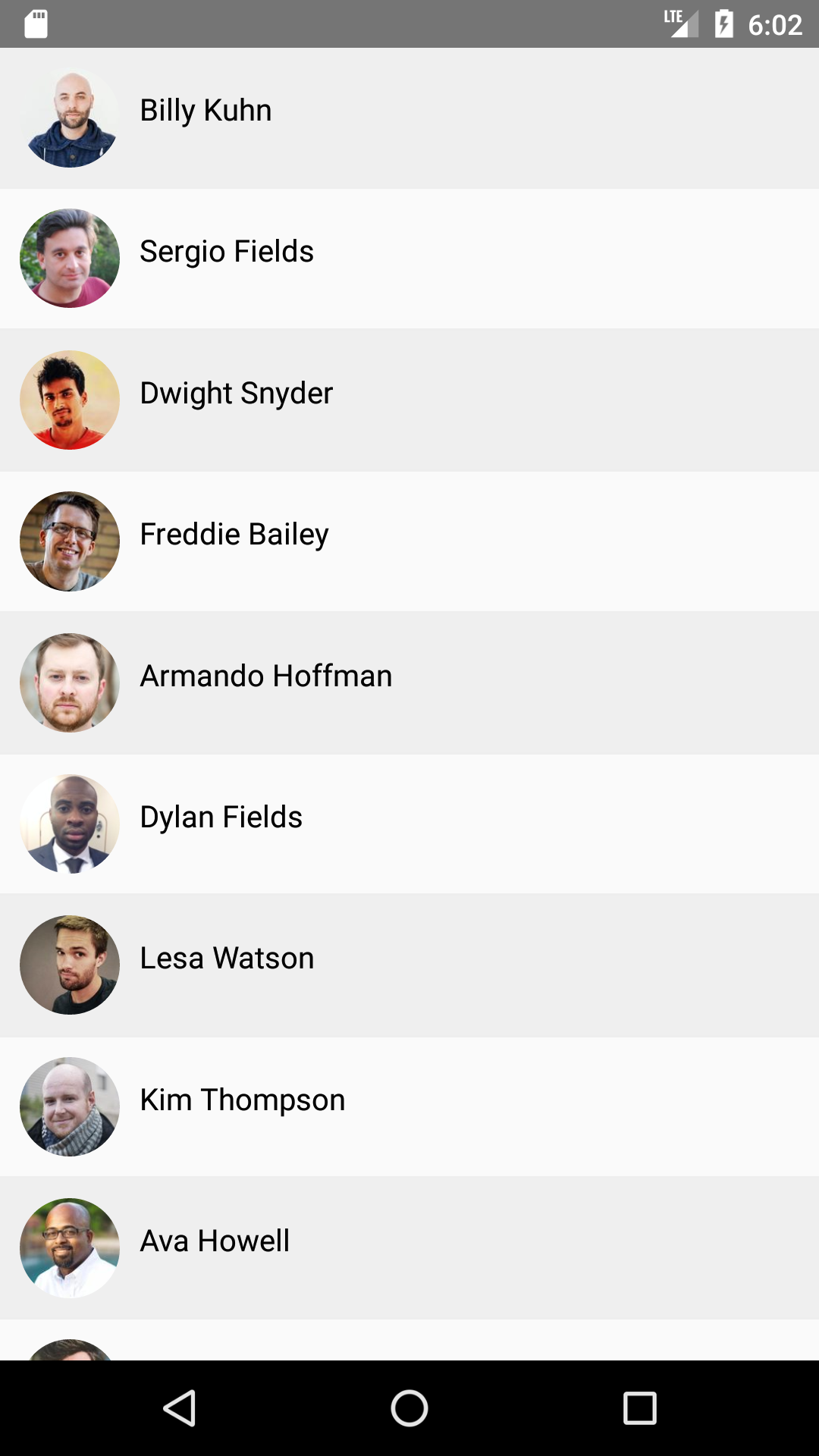
Şimdi kisiListesi adında oluşturduğumuz ve içerisinde kişilerin id’sini, fotoğraf url’si ve adının bulunduğu objeleri bir FlatList yapısı oluşturarak listeleyelim.

Comments